在插入代码时碰到一些问题,怎样使代码更好地显示在文章里,自己找了几种办法,其余正在探索。
一、通过style.css格式化代码块
这种方式是最原始的,一般的主题的样式表中都会有都会有类似下面的语句:
code{
font:1em 'Courier New',Courier,Fixed;
display:block;
overflow:auto;
text-align:left;
margin: 10px 0;
padding: 5px 10px;
background: #FBF5DF;
border-top: solid 1px #EDE0B3;
border-bottom: solid 1px #EDE0B3;
}
二、在文章中直接插入已格式化好的代码
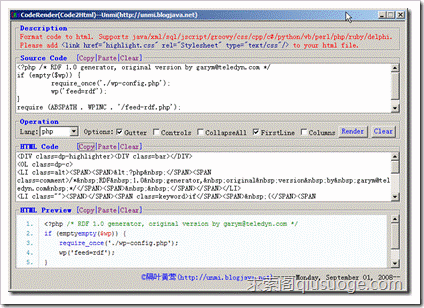
CodeRender,它有自己的样式表,并提供格式化功能,可以依据各种不同语言的关键字进行高亮显示,用户只需要将格式化好后 的<div>块插入文章中即可。下面是CodeRender工具的截图

下面则是使用CodeRender的效果

三、使用wp-syntax插件
wp-syntax是一个专门用于代码高亮的wp插件,它是基于geshi这个php开源程序进行二次开发的,支持的语言种类异常丰富,用户只需要 在写文章的时候(注:要先从可视化模式转到html模式),在代码块前后加上:<pre lang=”Lanuage”>和</pre>,后台就会自动帮你格式化代码了,下面是效果图:

对比三种方式,第一种最简单,但是功能最弱,无法满足要求;第二种灵活性最强,即使更换了blog系统,文章内的代码块效果依然保持不变,但是用户 使用麻烦,需要频繁的在CodeRender和blog编辑器间切换;第三种使用比较方便,而且效果最佳,唯一的劣势仅限于wordpress平台,万一 哪天换了平台,原有文章的代码块效果就消失了。不过一旦用上了wordpress,更换其它blog系统的可能性就很小了,因为它是如此的漂亮和优雅。








我用的插件,还不错