前段时间一直在想怎么样能让窗口变得更漂亮一点,更加吸引人呢?在网上也看到了不少高手们的做法,但对于我这种不喜欢太复杂的人来说,我不是很喜欢那样写代码,GetSystemMetrics函数来得到各个边框的长度或宽度。。。。没几下,我的头就晕了,在查了许多资料以及实验后,我终于找到了一种比较简单的美化窗口的方法,现在就拿出来献丑一下,觉得不好的就请跳过去吧~~
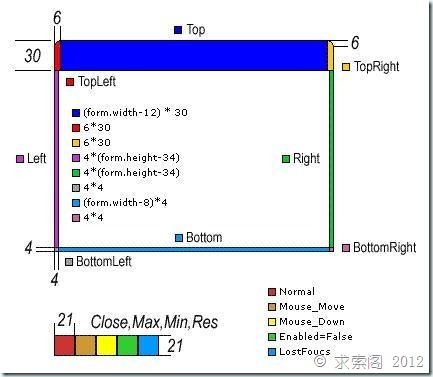
大家请看这张图:

其实这张图已经很直观的表达了窗口内部的布局,有了这张图你觉得美化窗口还难吗?想怎么好看就可以怎么好看….<注:这张图是从网上搜索得来,十分感谢此作者,为我们提供了方便,在这里我只是拿这张图做一下参考>
1. //取得标题栏的位置
2. rtTitle.left = 6;
3. rtTitle.top = 0;
4. rtTitle.right = rtWnd.right - rtWnd.left - 6;
5. rtTitle.bottom = 30;
6.
7. //计算最小化按钮的位置
8. m_rtButtMin.left = rtWnd.right - rtWnd.left - 66;
9. m_rtButtMin.top= 0;
10. m_rtButtMin.right = rtWnd.right - rtWnd.left - 46;
11. m_rtButtMin.bottom = 30;
12.
13. //计算最大化按钮的位置
14. m_rtButtMax.left = rtWnd.right - rtWnd.left - 46;
15. m_rtButtMax.top = 0;
16. m_rtButtMax.right = rtWnd.right - rtWnd.left - 26;
17. m_rtButtMax.bottom = 30;
18.
19. //计算关闭按钮的位置
20. m_rtButtExit.left = rtWnd.right - rtWnd.left - 26;
21. m_rtButtExit.top = 0;
22. m_rtButtExit.right = rtWnd.right - rtWnd.left-6;
23. m_rtButtExit.bottom = 30;
复制代码
有了它们的位置美化它们就容易了:
1. //准备画图
2. CBitmap* pBitmap = new CBitmap;
3. BITMAP BmpInfo;
4. CBitmap* pOldBitmap;
5. CDC* pDisplayMemDC=new CDC;
6. pDisplayMemDC->CreateCompatibleDC(pDC);
7.
8.
9. //重画标题栏
10. pBitmap->LoadBitmap(IDB_TITLE_TOP);
11. pBitmap->GetBitmap(&BmpInfo);
12. pOldBitmap=(CBitmap*)pDisplayMemDC->SelectObject(pBitmap);
13. pDC->StretchBlt(6,0, rtWnd.right-rtWnd.left-12,
14. 30,
15. pDisplayMemDC, 0, 0,
16. BmpInfo.bmWidth,
17. BmpInfo.bmHeight,SRCCOPY);
18. pDisplayMemDC->SelectObject(pOldBitmap);
19. pBitmap->DeleteObject();
20.
21. //写上标题
22. WriteCaption(m_CaptionColor,m_Caption);
23.
24. //重画两个标题栏两边的小边框
25. pBitmap->LoadBitmap(IDB_DOWN);
26. pBitmap->GetBitmap(&BmpInfo);
27. pOldBitmap=(CBitmap*)pDisplayMemDC->SelectObject(pBitmap);
28. //左边的
29. pDC->StretchBlt(0,0,6,30,
30. pDisplayMemDC,0, 0,
31. BmpInfo.bmWidth,
32. BmpInfo.bmHeight,
33. SRCCOPY);
34. //右边的
35. pDC->StretchBlt(rtWnd.right-rtWnd.left-6,0,6,30,
36. pDisplayMemDC,0,0,
37. BmpInfo.bmWidth,
38. BmpInfo.bmHeight,
39. SRCCOPY);
40. pDisplayMemDC->SelectObject(pOldBitmap);
41. pBitmap->DeleteObject();
42.
43. //重画功能button
44.
45. pBitmap->LoadBitmap(IDB_NORMAL);
46. pBitmap->GetBitmap(&BmpInfo);
47. pOldBitmap=(CBitmap*)pDisplayMemDC->SelectObject(pBitmap);
48. pDC->StretchBlt(m_rtButtMin.left,
49. m_rtButtMin.top+4,
50. 60, 21, pDisplayMemDC,
51. 0, 0, BmpInfo.bmWidth,
52. BmpInfo.bmHeight,SRCCOPY);
53. pDisplayMemDC->SelectObject(pOldBitmap);
54. pBitmap->DeleteObject();
这样,我们想在窗口的什么位置上贴什么我们就可以很容易的做到。如果大家觉得这样比较容易的话,那我也就满意了。





