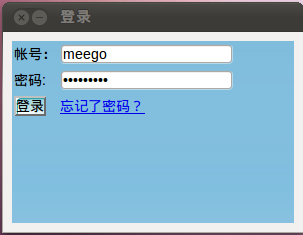
继续学习QtWebkit.今天做个登录的例子让Qt对象和Javascript通信。其实就是将C++对象注册为一个javascript对象到html。然后调用C++函数。
//loginform.h
#ifndef LOGINFORM_H
#define LOGINFORM_H
#include <QWidget>
namespace Ui {
class LoginForm;
}
class LoginForm : public QWidget
{
Q_OBJECT
public:
explicit LoginForm(QWidget *parent = 0);
~LoginForm();
private:
Ui::LoginForm *ui;
public slots:
void javaScriptWindowObjectCleared();
void login();
};
#endif // LOGINFORM_H
//loginform.cpp
#include "loginform.h"
#include "ui_loginform.h"
#include <QtGui>
#include <QtWebKit/QWebFrame>
#include <QtWebKit/QWebElement>
LoginForm::LoginForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::LoginForm)
{
ui->setupUi(this);
ui->webView->setUrl(QUrl("qrc:/loginForm.html"));
connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()), this, SLOT(javaScriptWindowObjectCleared()));
resize(200,300);
}
LoginForm::~LoginForm()
{
delete ui;
}
void LoginForm::javaScriptWindowObjectCleared()
{
ui->webView->page()->mainFrame()->addToJavaScriptWindowObject("loginForm", this);
}
void LoginForm::login()
{
QWebFrame *frame = ui->webView->page()->mainFrame();
QWebElement userNameEle = frame->findFirstElement("#userName");
QWebElement passwordEle = frame->findFirstElement("#password");
QString userName = userNameEle.evaluateJavaScript("this.value").toString();
QString password = passwordEle.evaluateJavaScript("this.value").toString();
QMessageBox *loginMsgBox = new QMessageBox(this);
loginMsgBox->setIcon(QMessageBox::Information);
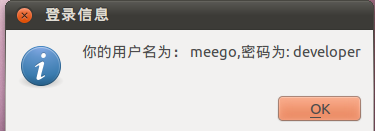
loginMsgBox->setWindowTitle(tr("登录信息"));
if(userName == password) {
loginMsgBox->setText(tr("你的用户名为: %1,密码为: %2").arg(userName).arg(password));
}else {
loginMsgBox->setText(tr("用户名或密码错误"));
}
loginMsgBox->setDefaultButton(QMessageBox::Ok);
loginMsgBox->exec();
}
//mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui/QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
//mainwindow.cpp
#include "mainwindow.h"
#include "loginform.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
this->setWindowTitle(tr("登录"));
LoginForm *loginForm = new LoginForm(this);
this->setCentralWidget(loginForm);
this->setUnifiedTitleAndToolBarOnMac(true);
this->setFixedSize(300,200);
}
MainWindow::~MainWindow()
{
}
//loginForm.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>登录</title>
<link rel="stylesheet" href="qrc:/loginForm.css" mce_href="qrc://writeblog.csdn.net/loginForm.css" type="text/css"/>
<mce:script type="text/javascript" src="qrc:/loginForm.js" mce_src="qrc://writeblog.csdn.net/loginForm.js"></mce:script>
</head>
<body>
<table>
<tr>
<td>帐号:<td>
<td><input type="text" name="userName" value="" id="userName"> <td>
<tr>
<tr>
<td>密码:<td>
<td><input type="password" name="password" id="password"> <td>
<tr>
<tr>
<td> <input id="btn_login" type="button" onclick="login();" value="登录" /><td>
<td><a title="忘记密码" href="" >忘记了密码?</a> <td>
<tr>
</body>
</html>
//loginForm.js
function login() {
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
if(userName == "") {
alert("用户名不能为空");
} else if (password == "") {
alert("密码不能为空");
} else {
loginForm.login();
}
}
//loginForm.css
* {
margin:0;
padding:0;
}
body {
background: url("qrc:/images/bodybg.gif") repeat-x scroll left top #FFFFFF;
font-family: Arial,Tahoma,Georgia,Verdana,Simsun,Helvetica,"Microsoft YaHei",Mingliu;
font-size: 14px;
line-height: 22px;
}
#btn_login {
background: url("qrc:/images/btn.png") repeat-x scroll left top #FFFFFF;
}